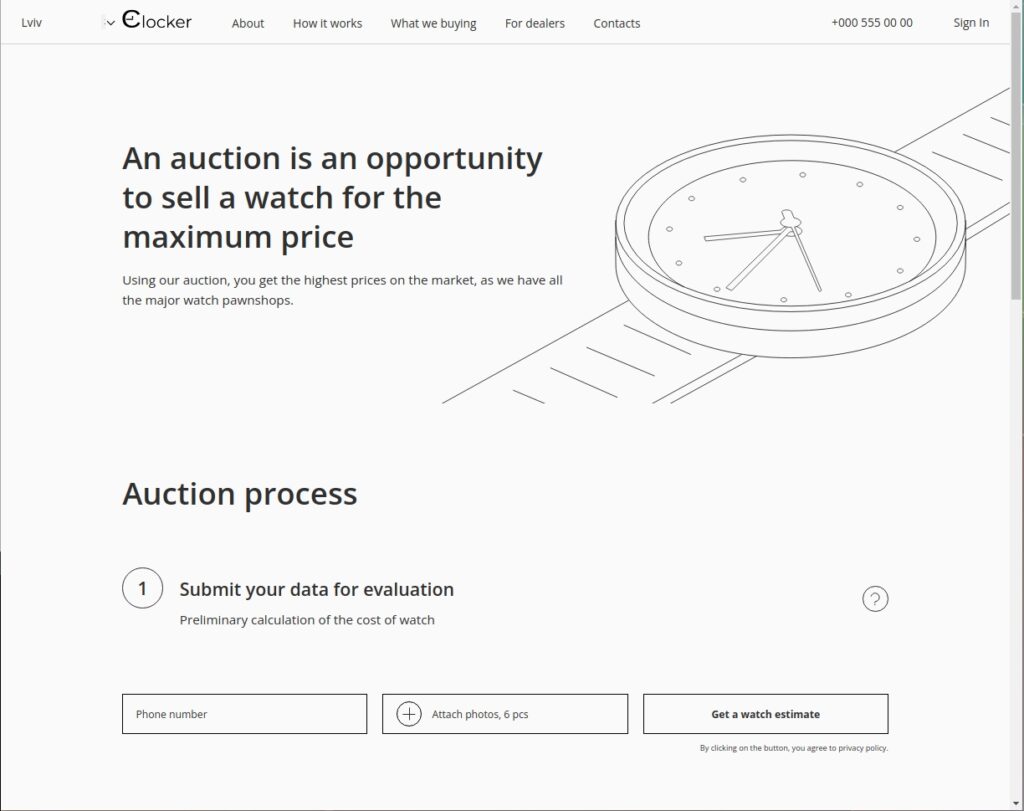
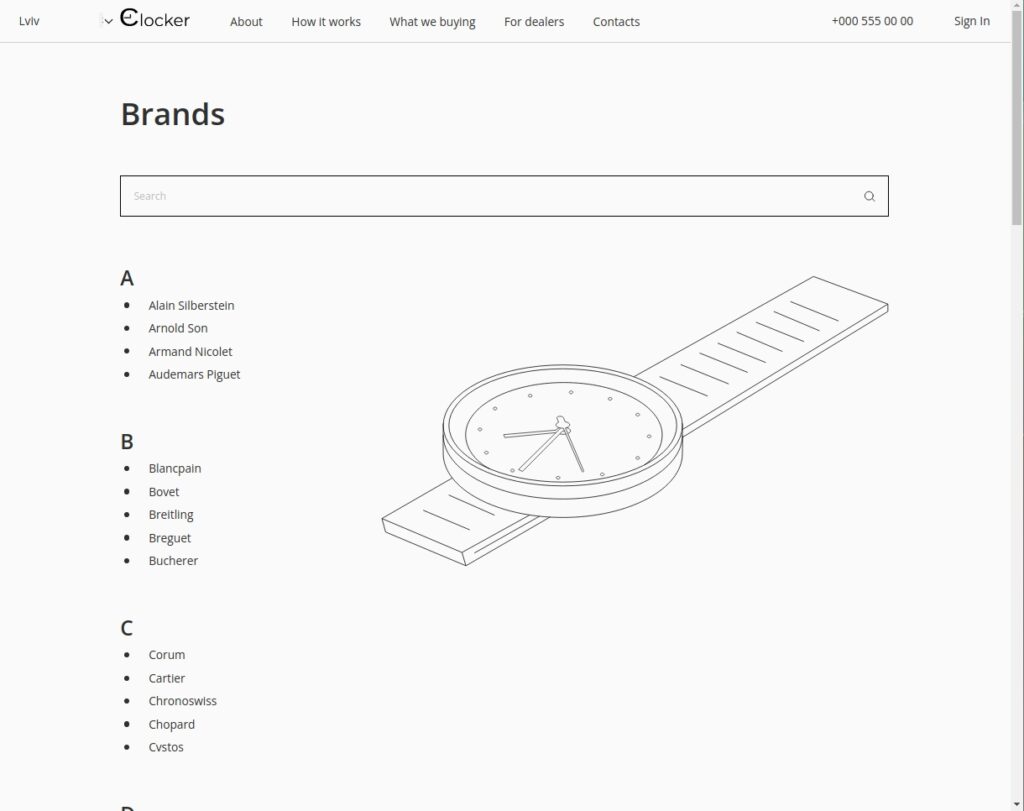
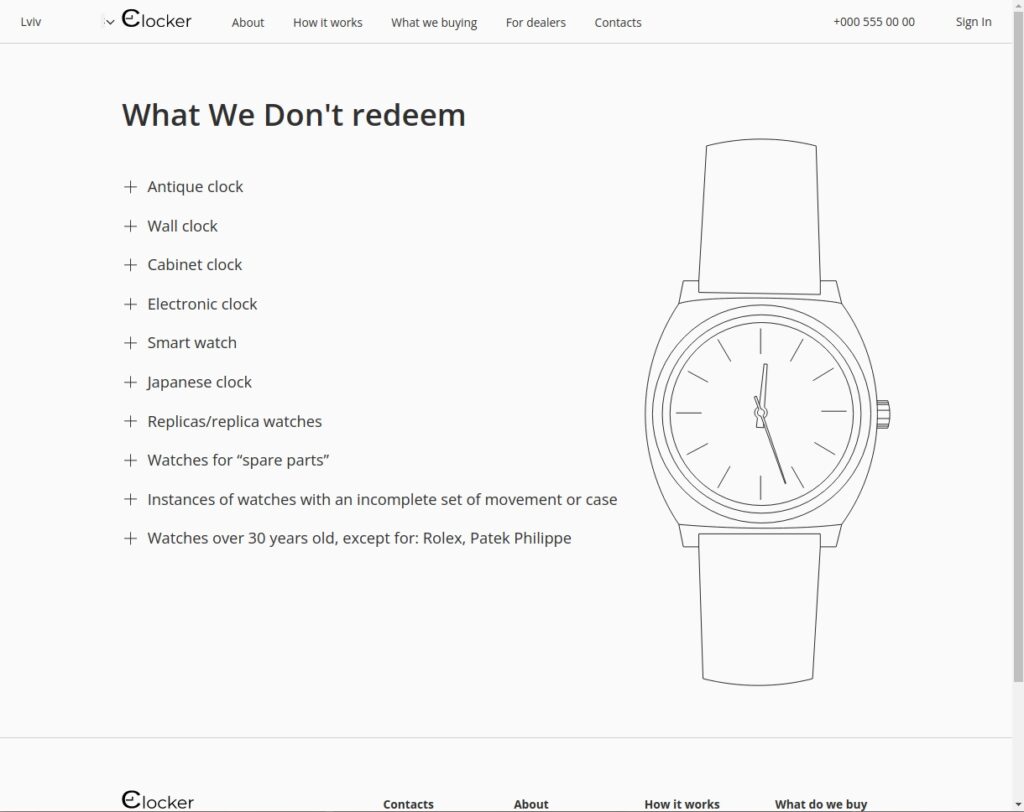
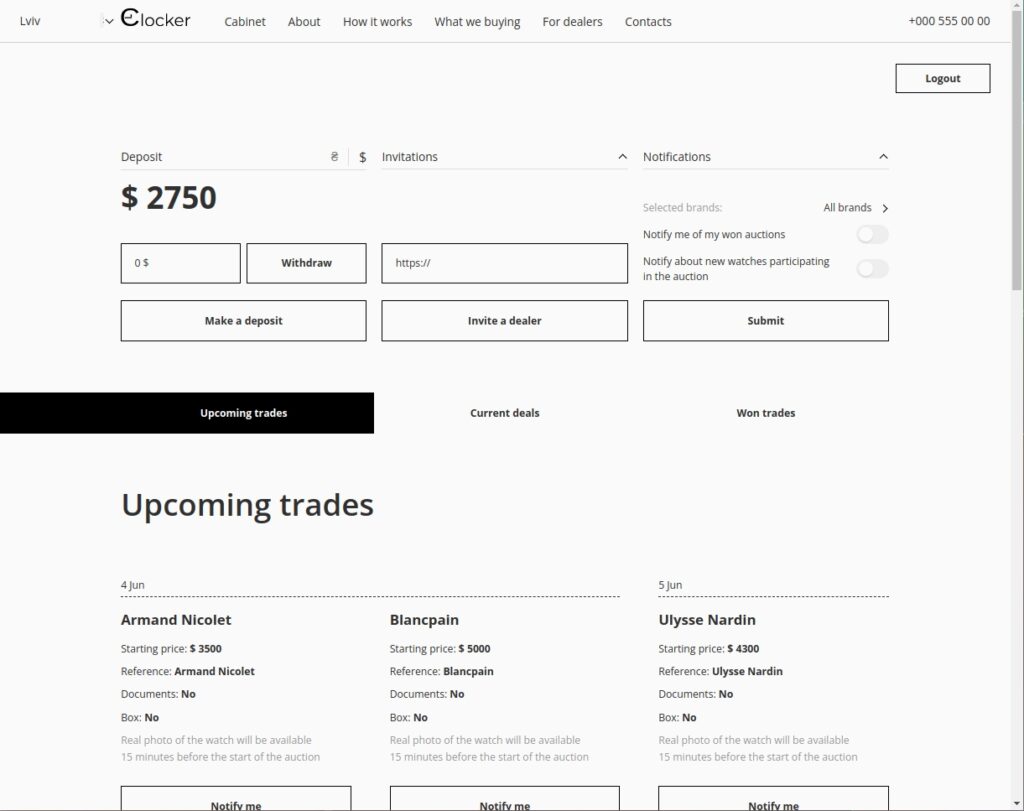
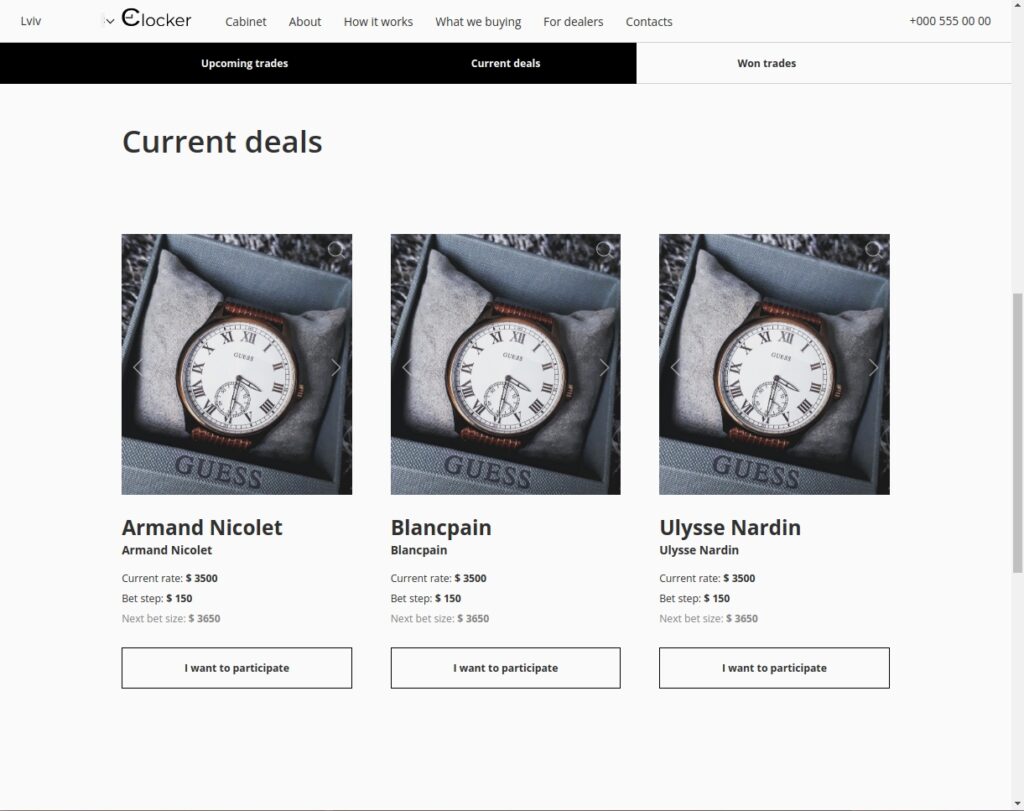
This responsive React.js app was created for the online auction of expensive branded watches. A layout in figma was provided as a source.
The application uses Redux, namely the Redux Toolkit and RTK Query to interact with the server API.
I created a simplified API to demonstrate how it works, but you can even leave a review on the Reviews page and it will be saved. You can see the user account page without registration, just enter “1” or “2” in the phone field.
Dependencies:
- “@reduxjs/toolkit”: “^1.8.1”,
- “@testing-library/jest-dom”: “^5.16.4”,
- “@testing-library/react”: “^13.2.0”,
- “@testing-library/user-event”: “^14.2.0”,
- “browser-image-compression”: “^2.0.0”,
- “final-form”: “^4.20.7”,
- “node-sass”: “7.0”,
- “react”: “^18.1.0”,
- “react-dom”: “^18.1.0”,
- “react-final-form”: “^6.5.9”,
- “react-image-lightbox”: “^5.1.4”,
- “react-redux”: “^8.0.2”,
- “react-router-dom”: “^6.3.0”,
- “react-scripts”: “5.0.1”,
- “react-slick”: “^0.29.0”,
- “web-vitals”: “^2.1.4”